這個得上一篇:https://ithelp.ithome.com.tw/articles/10258452
到cart.service.spec.ts檔案
import { ProductService } from 'src/app/services/product.service';
import { TestBed } from '@angular/core/testing';
import { CartService } from './cart.service';
describe('ProductService', () => {
beforeEach(() =>
TestBed.configureTestingModule({}));
it('should be created', () => {
const service: ProductService =TestBed.get(ProductService);
expect(service).toBeTruthy();
});
});
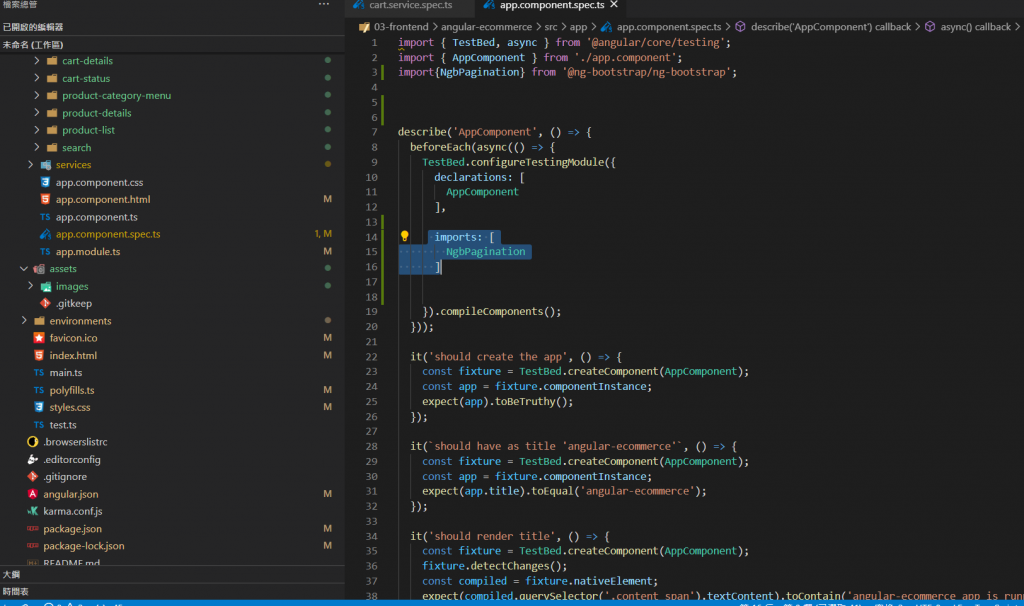
app.component.spec.ts 檔案:
import { TestBed } from '@angular/core/testing';
import { ProductService } from './product.service';
describe('ProductService', () => {
beforeEach(() => TestBed.configureTestingModule({}));
it('should be created', () => {
// tslint:disable-next-line: deprecation
const service: ProductService = TestBed.get(ProductService);
expect(service).toBeTruthy();
});
});

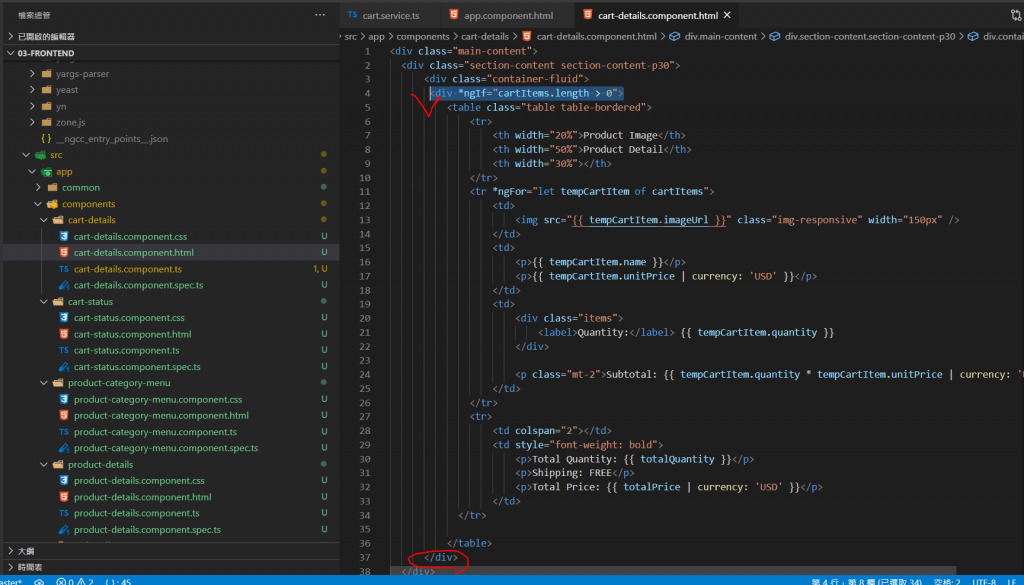
這裡到cart-details.component.html 檔案:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<table class="table table-bordered">
<tr>
<th width="20%">Product Image</th>
<th width="50%">Product Detail</th>
<th width="30%"></th>
</tr>
<tr *ngFor="let tempCartItem of cartItems">
<td>
<img src="{{ tempCartItem.imageUrl }}" class="img-responsive" width="150px" />
</td>
<td>
<p>{{ tempCartItem.name }}</p>
<p>{{ tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
<td>
<div class="items">
<label>Quantity:</label> {{ tempCartItem.quantity }}
</div>
<p class="mt-2">Subtotal: {{ tempCartItem.quantity * tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
</tr>
<tr>
<td colspan="2"></td>
<td style="font-weight: bold">
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</td>
</tr>
</table>
</div>
</div>
</div>


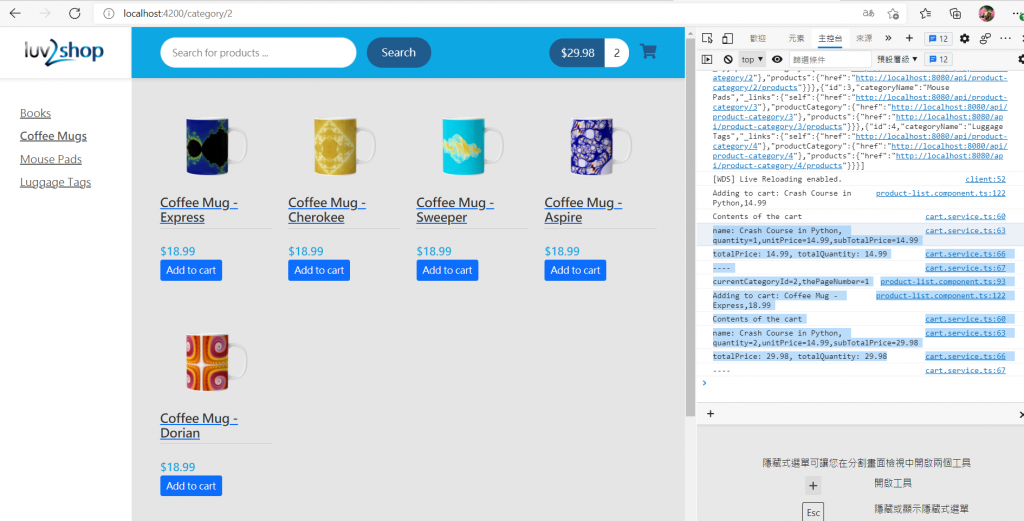
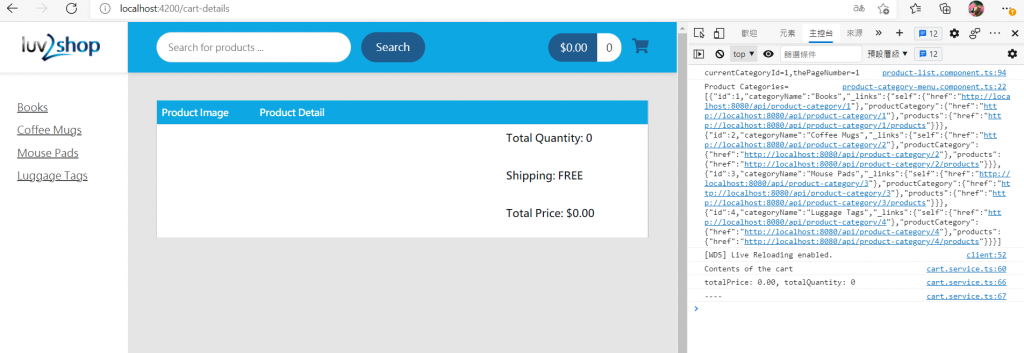
這裡卡在只有選書才能跳轉~我來debug一下
![]()
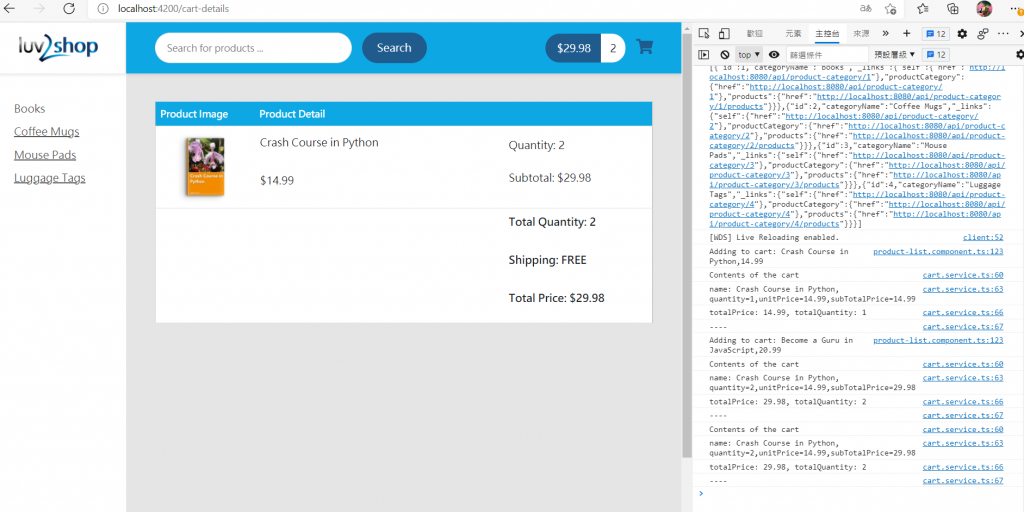
目前是加總不準~我再回來debug
QQ
後來發現是到 cart.service.ts檔案的CODE打錯了~是theCartItem 而不是tempCartItem:
import { CartItem } from './../common/cart-item';
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class CartService {
cartItems: CartItem[]=[];
totalPrice: Subject<number> = new Subject<number>();
totalQuantity: Subject<number> = new Subject<number>();
constructor() { }
addToCart(theCartItem:CartItem){
let alreadyExistsInCart : boolean = false;
let existingCartItem: CartItem = undefined;
if (this.cartItems.length>0){
existingCartItem = this.cartItems.find( tempCartItem => tempCartItem.id === theCartItem.id);
alreadyExistsInCart =(existingCartItem != undefined);
}
if (alreadyExistsInCart){
existingCartItem.quantity++;
}
else{
this.cartItems.push(theCartItem);
}
this.computeCartTotals();
}
computeCartTotals() {
let totalPriceValue: number =0;
let totalQuantityValue: number =0;
for(let currentCartItem of this.cartItems){
totalPriceValue += currentCartItem.quantity * currentCartItem.unitPrice;
totalQuantityValue += currentCartItem.quantity;
}
this.totalPrice.next(totalPriceValue);
this.totalQuantity.next(totalQuantityValue);
this.logCartData(totalPriceValue, totalQuantityValue);
}
logCartData(totalPriceValue: number, totalQuantityValue: number) {
console.log('Contents of the cart');
for (let tempCartItem of this.cartItems){
const subTotalPrice = tempCartItem.quantity * tempCartItem.unitPrice;
console.log(`name: ${tempCartItem.name}, quantity=${tempCartItem.quantity},unitPrice=${tempCartItem.unitPrice},subTotalPrice=${subTotalPrice}`);
}
console.log(`totalPrice: ${totalPriceValue.toFixed(2)}, totalQuantity: ${totalQuantityValue}`);
console.log('----');
}
}

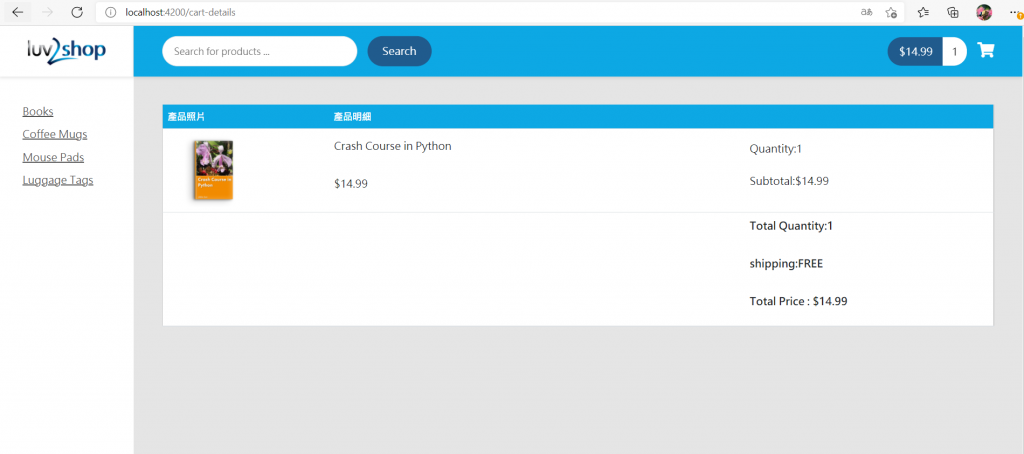
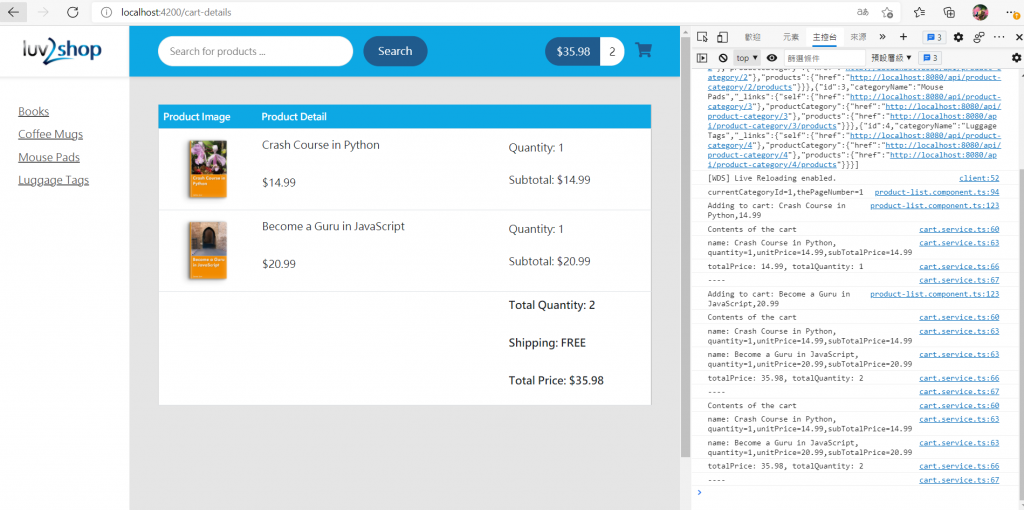
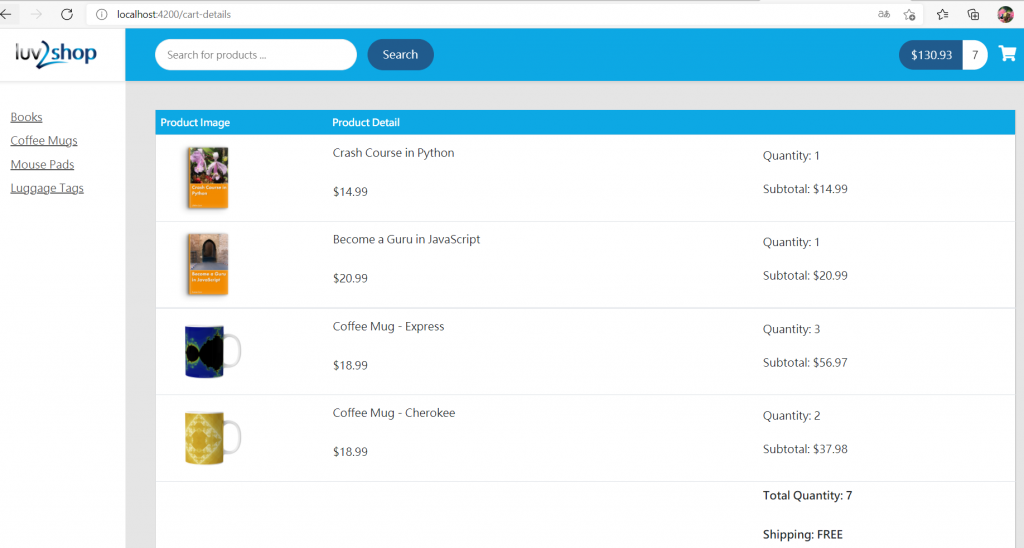
按再多都會自動加總
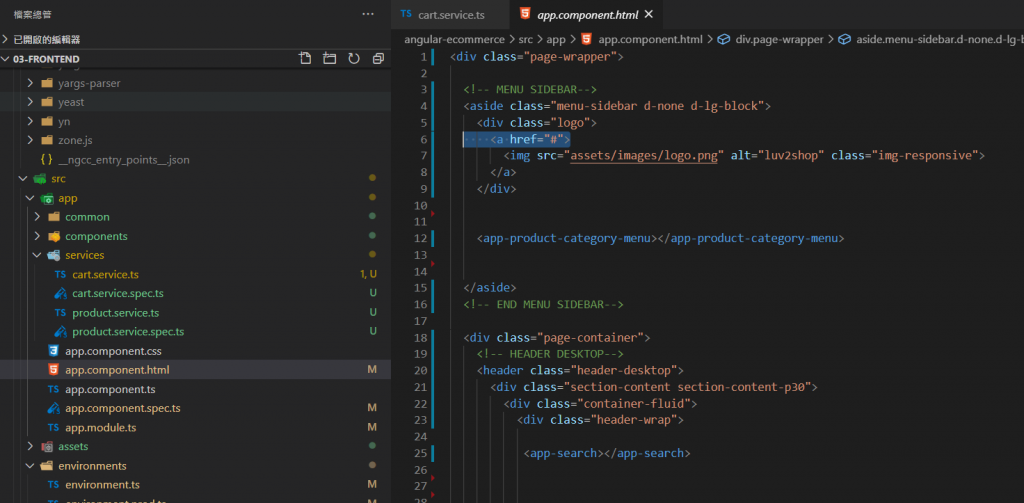
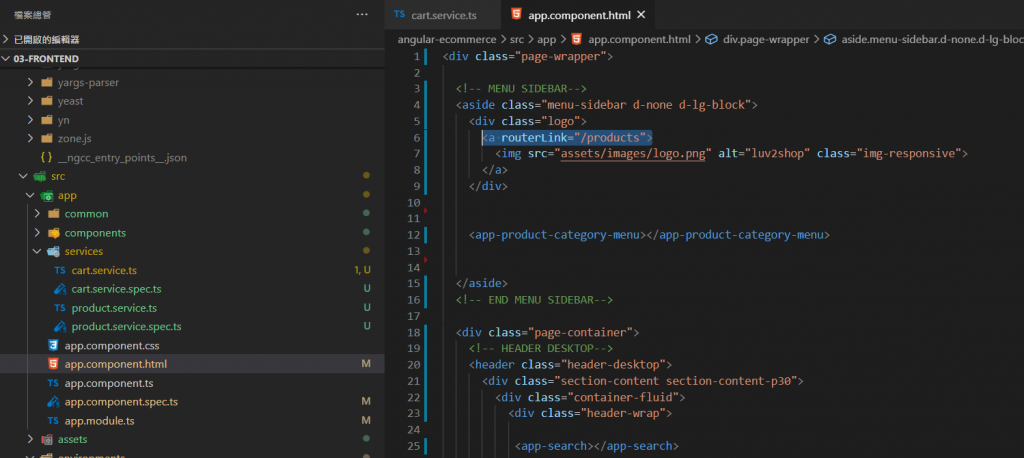
再到app.component.html檔案
從這裡開始改
改成
再回到cart-details.component.html 檔案
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div *ngIf="cartItems.length > 0">
<table class="table table-bordered">
<tr>
<th width="20%">Product Image</th>
<th width="50%">Product Detail</th>
<th width="30%"></th>
</tr>
<tr *ngFor="let tempCartItem of cartItems">
<td>
<img src="{{ tempCartItem.imageUrl }}" class="img-responsive" width="150px" />
</td>
<td>
<p>{{ tempCartItem.name }}</p>
<p>{{ tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
<td>
<div class="items">
<label>Quantity:</label> {{ tempCartItem.quantity }}
</div>
<p class="mt-2">Subtotal: {{ tempCartItem.quantity * tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
</tr>
<tr>
<td colspan="2"></td>
<td style="font-weight: bold">
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
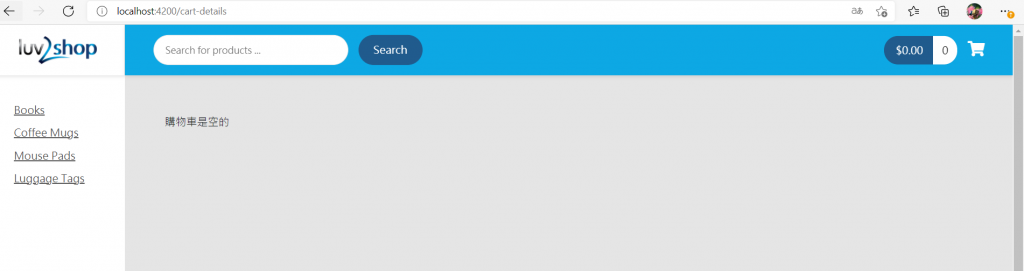
然後再來寫如果購物車是空的要顯示:
<div class="main-content">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div *ngIf="cartItems.length > 0">
<table class="table table-bordered">
<tr>
<th width="20%">Product Image</th>
<th width="50%">Product Detail</th>
<th width="30%"></th>
</tr>
<tr *ngFor="let tempCartItem of cartItems">
<td>
<img src="{{ tempCartItem.imageUrl }}" class="img-responsive" width="150px" />
</td>
<td>
<p>{{ tempCartItem.name }}</p>
<p>{{ tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
<td>
<div class="items">
<label>Quantity:</label> {{ tempCartItem.quantity }}
</div>
<p class="mt-2">Subtotal: {{ tempCartItem.quantity * tempCartItem.unitPrice | currency: 'USD' }}</p>
</td>
</tr>
<tr>
<td colspan="2"></td>
<td style="font-weight: bold">
<p>Total Quantity: {{ totalQuantity }}</p>
<p>Shipping: FREE</p>
<p>Total Price: {{ totalPrice | currency: 'USD' }}</p>
</td>
</tr>
</table>
</div>
<div *ngIf="cartItems.length ==0" class="alert alert-waring col-md-12" role="alert">
購物車是空的
</div>
</div>
</div>
</div>
這個得下一篇:https://ithelp.ithome.com.tw/articles/10258532
